DreamHostにはWordPress導入のための仕組みが用意されています
WordPressの導入も、コントロールパネルの機能であっという間に出来てしまいます
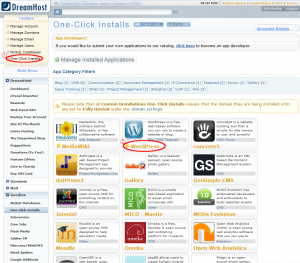
まずはコントロールパネルにアクセスし、[Toolbox]の[One-Click Installs]を選択しましょう
すると右側に、下図のように自動インストールが可能なソフトウェアがリストアップされます
2番目にWordPressのアイコンがありますので、WordPressをクリックし、インストール作業を開始しましょう

入力する情報はほんの数件です
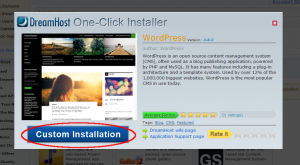
クリックすると、下図のようなOne-Click Installerの画面が表示されますので、[Custom Installation]のボタンをクリックしましょう

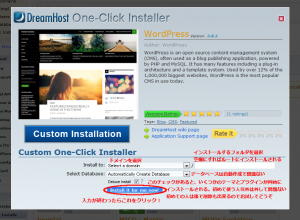
すると、下図のように画面が下に広がって、3件ほどの入力項目が表示されます
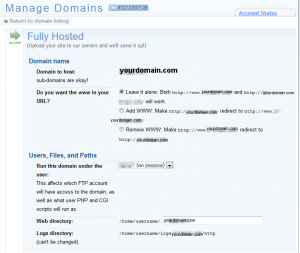
最初はインストールしたいドメインと場所。ドメインはドメイン管理のところでサイトを設置したものから選択します。場所はURL上のフォルダ名です。ルートにアクセスした際にWordPressの記事が表示されるようにするには、ここを空欄にしておきます
データベースは既に作成済みのものがあれば選択してもいいですが、自動で問題ありません
[Deluxe Install]のチェックがあると、標準のもの以外に、14個のテーマと4つのプラグインを一緒にインストールしてくれます。しかし、利用するものがある程度決まっている人は不要なのでチェックを外しましょう
入力できたら[Install it for me now!]ボタンをクリックして、インストールを開始しましょう

これでインストールは完了です
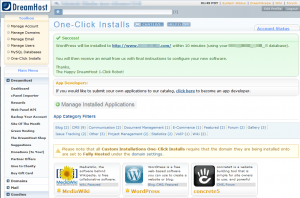
ほんの数秒でインストールは完了し、正常に終了すると下図のような画面が表示されます

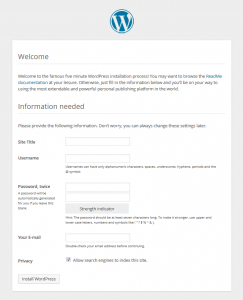
ここでインストールされたのは英語版のWordPressなので、インストールしたドメイン&フォルダにアクセスすると、下図のように英語の導入画面が表示されます
サイト名や管理ユーザー名・パスワード、通知を受け取るメールアドレスを入力してサイトデータを作成しましょう

以上でDreamHostの共有サーバを契約して、メールを利用したりWebサイトを公開したりするための準備は完了です!
どんどんコンテンツを製作して公開していきましょう!
なお、このままではダッシュボードが英語のままなので、これを日本語化しましょう
その方法はこちらの記事をご覧ください
【英語版のWordPressを日本語にする方法】