フリードメインを申し込んだ場合
まずはサーバーの設定を確認します
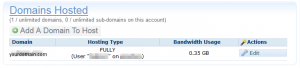
[Manage Account]から、[Domains Hosted]の欄をご覧ください
そこにあなたの申し込んだドメインがこのようにリストアップされていると思いますので、確認してみてください

もし見つからない場合、後述する独自ドメインの場合と同様、新規に設定してください
登録されていた方は[Edit]で設定内容を確認します
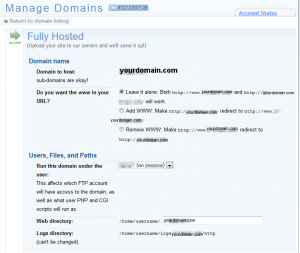
最初にドメイン名が記載されています
その下は、ホームページにアクセスする際のドメイン名の設定です
wwwを付ける付けないで3種類のアクセス処理方法がありますので、もし必要ならば変更してください
・一番上は例えば、http://talisnet.info と http://www.talisnet.info を両方有効にして機能させます
・真ん中の選択肢は、http://talisnet.infoでアクセスされた場合にはwwwを追加し、全てをhttp://www.talisnet.info へのアクセスとして扱います
・一番下の選択肢は逆に、http://www.talisnet.info でアクセスされた場合にwwwを削除し、全てをhttp://talisnet.info へのアクセスとして扱います
その他、さまざまなオプションがありますが、他の項目については、最初は特に変更する必要は無いと思います

どこか変更を行なった場合は、少し下の[Change settings]をクリックして変更を保存します

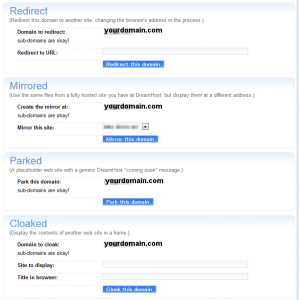
次の4項目は、サイトを別のサイトにリダイレクトさせたり、別のサイトのミラーサイトにしたり等の機能なので、最初は気にする必要はありません

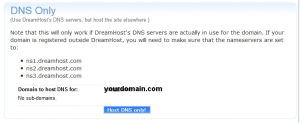
最後にDNSの設定情報が記載されていますが、ここも契約時にフリードメインを取得した方は特に何もする必要はありません

他で登録したドメインを利用する場合
ドメインの設定の中で説明した設定作業を全て行なっていれば、この時点で既にホームページの公開準備まで終了しています
これでホームページの公開準備が整いました!
試しに、FTPソフトで該当ドメインのドキュメントルートフォルダーに指定した場所に、index.htmlという名前のファイルで以下のような簡単なHTMLファイルを作成して転送し、http://www.(貴方のドメイン)/ 等としてアクセスしてみてください
ドメインの設定が有効になっていればページが表示されると思います
確認できたら、後は無駄なファイルになるので削除しておきましょう
<html> <head> <title>サンプルページ</title> </head> <body> <h1>見出しのサンプル</h1> <p>本文のサンプル</p> </body> </html>
次の記事では、WordPressの導入方法について解説する予定です
次は DreamHostのレンタルサーバ導入手順-6.WordPressの導入
はじめに戻る DreamHostのレンタルサーバ導入手順-0.DreamHostの共有サーバについて
| ■ AD ■ | |
|---|---|


