WordPressにはさまざまなテーマがあります
その中には、私が使っているWeaverIIのように、それ自体の管理画面でかなり細かいところまでデザインを調整できたり、いろいろな場所にいろいろなものを追加できたりするような高機能なものもあります
また、アフィリエイトを専門でやっている人の中には高額な市販のテンプレートを導入している人もいることでしょう
ほとんどの場合はそれらで十分使えると思いますが、長く使っているうちに、
・自分好みにもう少しデザインやレイアウトを変えたい
・ウィジェット化されていないところにも、広告などの定型のテキストを簡単に差し込みたい
・もっと機能を拡張させて、独自の機能を持たせたい
などの欲求が出てくる場合もあるかと思います
もちろん中にはプラグインを探せば出来るものもあるかもしれませんが、私のようにコードをいじるのは自分でやりたい・作りたいと思う人もいるでしょう
というわけで、テーマのカスタマイズ方法について、まずは入門編です
子テーマを作成しよう
テーマのカスタマイズは、ダッシュボードでテーマファイルの編集を行なえば、直接書き換えることは可能ではあります
しかしながら、テーマのファイルも作者によってバージョンアップがされていきます
バージョンアップをすると、自分で書き換えたファイルは、全て新しいファイルに置き換えられ、せっかくの修正が消えてしまいます
バージョンアップの恩恵も受けつつ、カスタマイズも行なうための仕組みが子テーマです
フォルダ作成
ご利用のレンタルサーバによってアクセス方法が違うと思いますが、FTPやSCP、その他自分のレンタルサーバのファイルを読み書きするための仕組みを使って、まずはwordpressをインストールしたフォルダにアクセスします
テーマファイルは、「(WordPressのインストール先)/wp-content/themes」の中にありますので、そのフォルダを開き、任意のフォルダ名でフォルダを一つ作成してください
なお、このフォルダ名は他と重複してはいけませんので、その可能性がなさそうな名称をつけます
スタイルシートファイルの作成
先ほど作成したフォルダの中に、style.cssファイルを作成し、以下の内容を記述します
なお、「twentyeleven」となっている2箇所を、ご自身がカスタマイズしたいテンプレートが入っているフォルダ名、例えば「twentyfourteen」や「weaver-ii」等に変更します
ちなみに、3行目で親になるテーマを指定し、6行目ではその親テーマからスタイルを全て引き継ぐためにスタイルシートを読み込んでいます
これにより、このテーマを有効にしたサイトでは、この時点では親に指定したのと全く同じデザインで表示されるようになります
※個別にテーマのカスタマイズを行なった情報など、設定を再度やりなおす必要がある項目もあります
/*
Theme Name: Child
Template: twentyeleven
*/
@import url('../twentyeleven/style.css');
ダッシュボードで確認
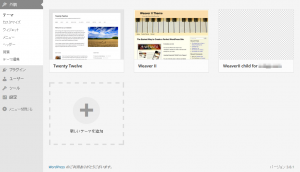
ダッシュボードにアクセスし、インストールされているテーマの画面を開いてください
ネットワークが有効になっている方はサイトネットワーク管理者のダッシュボードから開く必要があります
すると、先ほど追加したテーマが以下のような感じで表示されていると思います

ここで子テーマのほうを有効化すると、子テーマが適用された状態になりますので、サイトを表示してみましょう
問題なければ、親テーマの状態でサイトが表示されているはずです
もし上手く表示されなければ、テーマを親のものに戻して、style.cssの記述を見直してみましょう
子テーマの編集
あとは、子テーマのほうを使って、style.cssに追加・変更したい内容を追記していったり、表示方法を変更したい場合は、親テーマからそれに対応するphpファイルを持ってきて、必要箇所を書き換えたり、場合によっては新たにファイルを追加したりしていきます
私は最初に触ったのがファイル数も膨大で超複雑なweaverIIだったので、プログラムを読むのに時間が掛かって苦労しました
まず最初は、標準のテンプレートのような、なるべく単純なテンプレートを使用して、どこをどう編集すれば何が出来るのかを少しずつ学習していくほうがいいと思います